کیوت برای اندروید (Qt for Android) این امکان را به ما می دهد که بتوانیم با استفاده از فریم ورک کیوت (Qt Framework) بازی و برنامه های کاربردی ایجاد نماییم.
برای ایجاد رابط کاربری برنامه کیوت می توانیم از کتابخانه های Qt Widgets و یا Qt Quick استفاده کنیم. Qt Widgets بیشتر برای محیط های دسکتاپ استفاده می شود و برای توسعه موبایل Qt Quick که بر پایه QML (Qt Markup Language) – زبان طراحی رابط گرافیکی کیوت – است، مورد استفاده قرار می گیرد.
در این نوشته قصد داریم با استفاده از Qt Quick و QML یک برنامه ساده برای اندروید ایجاد نماییم.
اولین برنامه اندروید با Qt
به عنوان اولین برنامه اندروید با کیوت، قصد داریم یک برنامه ساده – که شامل یک تصویر و یک دکمه است که با کلیک روی آن تصویر تغییر می کند – ایجاد کنیم. از آنجا که هدف از این نوشته آشنایی با روال توسعه نرم افزار برای اندروید در کیوت است وارد جزئیات QML در برنامه نمی شویم. برای توسعه برنامه مراحل زیر را انجام می دهیم:
- ایجاد پروژه در Qt Creator
- طراحی برنامه با QML
- افزودن منابع (نصاویر و …) به برنامه
- نمونه سازی برنامه با QML utility
- کامپایل و اجرای برنامه
ایجاد پروژه در Qt Creator
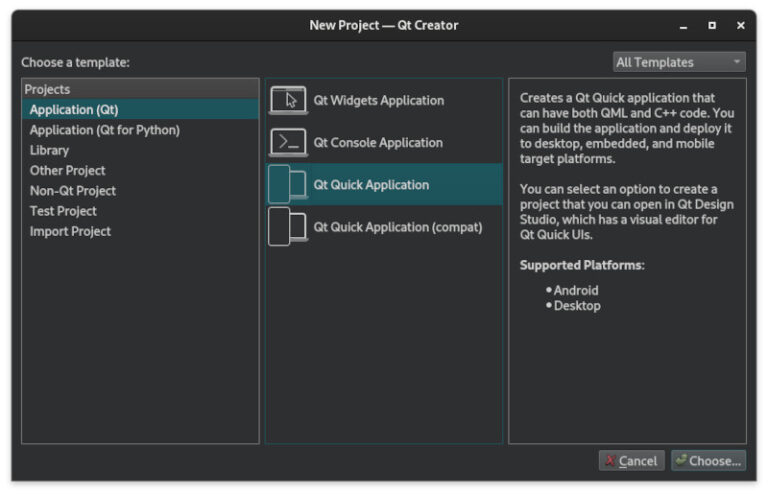
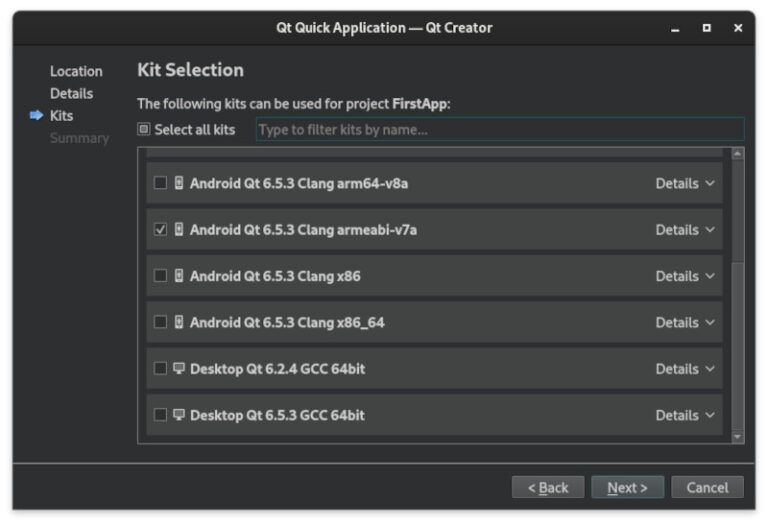
برنامه Qt Creator را باز کنید و گزینه Create Project را انتخاب نمایید. در صفحه باز شده Application (Qt) سپس Qt Quick Application را انتخاب کرده و دکمه Choose را بزنید. نام و مسیر پروژه را وارد کنید و به مرحله بعد بروید. در صفحه Details نیاز به تغییر خاصی نیست. در صفحه Kit Selection کیت Android Qt 6.5.x clang armeabi-v7a (و یا arm64-v8a برای دستگاه های ۶۴ بیتی) را انتخاب کنید. به مرحله بعد رفته و Finish را بزنید. پروژه ایجاد شده و فایل Main.qml به عنوان صفحه اصلی برنامه برای شما باز می شود.


طراحی برنامه با QML
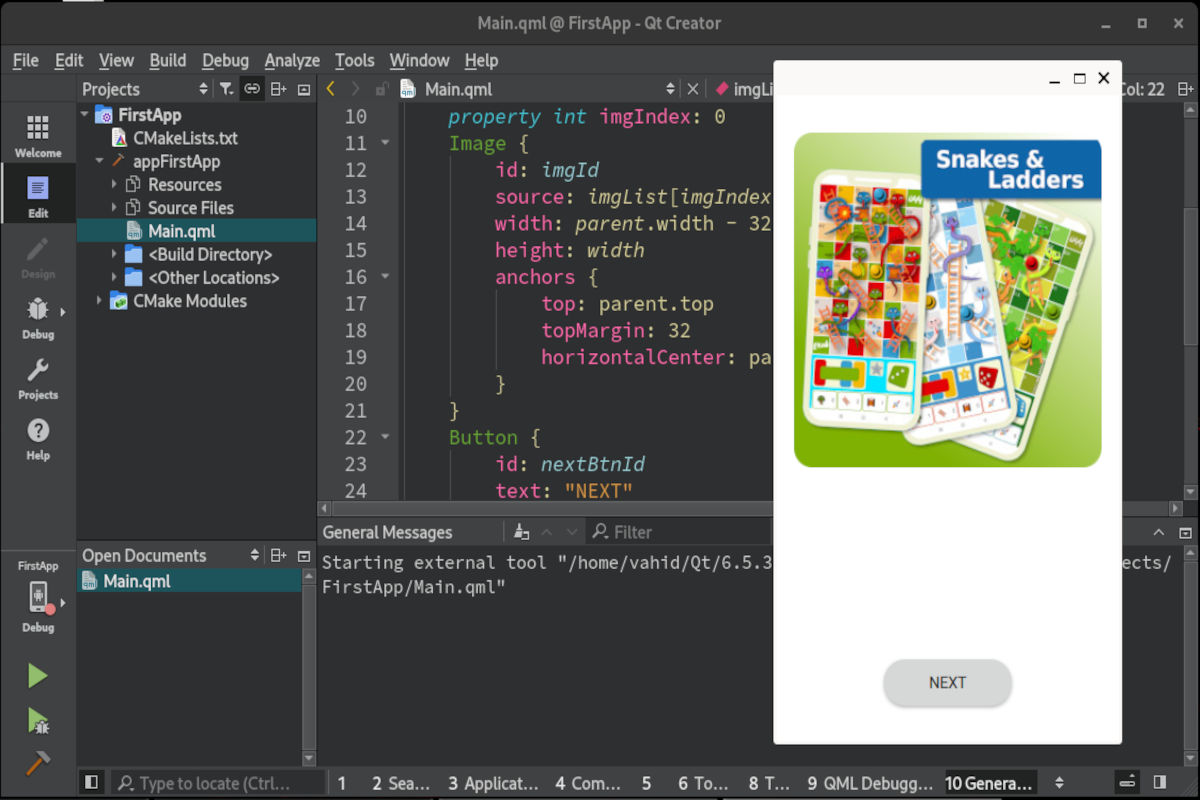
فایل Main.qml صفحه اصلی برنامه ما است. اگر با QML آشنا هستید می توانید هر طرحی که می خواهید در این صفحه ایجاد کنید ولی ما برای سادگی یک Image و یک Button قرار می دهیم که با زدن روی آن تصویر تغییر می کند. شکل نهایی آن بصورت زیر خواهد بود:
import QtQuick
import QtQuick.Controls.Material
Window {
id: rootId
width: (Qt.platform.os === "android")? Screen.width: 320
height: (Qt.platform.os === "android")?Screen.height: width * 16/9
visible: true
property var imgList: ["img/p1.png","img/p2.png","img/p3.png","img/p4.png"]
property int imgIndex: 0
Image {
id: imgId
source: imgList[imgIndex]
width: parent.width - 32
height: width
anchors {
top: parent.top
topMargin: 32
horizontalCenter: parent.horizontalCenter
}
}
Button {
id: nextBtnId
text: "NEXT"
width: 120
anchors {
bottom: parent.bottom
horizontalCenter: parent.horizontalCenter
margins: 24
}
onClicked: {
if (imgIndex == 3) imgIndex = 0
else imgIndex++
}
}
}
افزودن منابع در Qt
برای افزودن تصویرها به برنامه ابتدا آن ها را به پوشه img در مسیر برنامه انتقال دهید و سپس در Qt creator از ستون سمت چپ فایل CMakeLists.txt را بازکنید و در تابع qt_add_qml_module لیست تصویرها را در RESOURCES وارد کنید. با فرض اینکه نام برنامه appFirstApp باشد تابع به شکل زیر خواهد بود:
qt_add_qml_module(appFirstApp
URI FirstApp
VERSION 1.0
QML_FILES Main.qml
RESOURCES
img/p1.png
img/p2.png
img/p3.png
img/p4.png
)
نمونه سازی برنامه با QML utility
ابزار qml در کیوت این امکان را به ما می دهد تا در مراحل طراحی رابط گرافیکی (UI) برنامه، آن را نمونه سازی (Prototyping) کنیم. با این امکان ما می توانیم بدون نیاز به کامپایل برنامه آنرا در محیط توسعه کیوت اجرا و تغییرات لازم را اعمال کنیم.
برای نمونه سازی برنامه فایل Main.qml را در Qt creator باز کنید. سپس Tools -> External -> Qt Quick -> QML utility را اجرا نمایید. با اجرای QML utility برنامه اجرا می شود.

کامپایل و اجرای برنامه در اندروید
برای اجرای برنامه روی دستگاه های اندروید مانند موبایل، USB Debugging را روی دستگاه فعال نموده و آن را به سیستم متصل کنید. در Qt creator به Edit -> Preferences -> Devices رفته و در تب Devices چک کنید که دستگاه شما شناسایی شده باشد. اگر دستگاه شناسایی نشده بود دکمه Add را زده و Android device را انتخاب کنید. با زدن Start wizard سیستم دستگاه را شناسایی و به لیست دستگاه ها اضافه می کند.
برای نصب و اجرا در دستگاه، برنامه را Run کنید. پس از کامپایل برنامه روی دستگاه نصب و اجرا می شود. در صورتیکه بخواهید فقط فایل apk برنامه را داشته باشید بجای Run برنامه را Build کنید. فایل apk در مسیر android-build/build/outputs/apk/debug در پوشه build برنامه قرار دارد.
تنظیم آیکون، تنظیم صفحه Splash screen، تعیین نام بسته، امضا و آماده سازی بسته برای انتشار در فروشگاه های اندرویدی را می توانید در نوشته «برنامه نویسی اندروید با Qt: تنظیم، امضا و انتشار» مطالعه نمایید.
